Aveți nevoie de aceste pluginuri Photoshop pentru proiectarea ecranului
Ultima actualizare a articolului:
2 ianuarie 2020
Photoshop este mort!
Ok, Photoshop pentru modele de ecran este mort!
Această impresie poate apărea cel puțin cu ușurință dacă se poate crede opiniile și rapoartele comune despre designul web receptiv și noile fluxuri de lucru pentru designul web.
Photoshop nu este mort pentru proiectarea ecranului. Miza s-a schimbat doar.
Rar se întâmplă ca proiectele complete ale ecranului să fie create mai întâi în Photoshop și apoi - după aprobarea de către client - implementate cu precizie de pixeli. „În trecut” nu era neobișnuit ca toate subpagini să fie proiectate mai întâi în Photoshop. Acest lucru a dus rapid la un număr de două cifre de fișiere imagine. Modificările au fost obositoare. Din fericire, acele vremuri au trecut (ok, nu întotdeauna și peste tot).
Photoshop încă mai are rațiunea de a fi pentru designerii de web.
Imaginile, grafica și ilustrațiile sunt încă prelucrate corespunzător mai întâi în Photoshop și apoi inserate pe site.
Și din când în când, proiectează ecranul complet. Photoshop are deja câteva opțiuni de editare pentru aceste cazuri diferite. Dar există câteva plugin-uri care extind funcționalitatea. Și unele dintre ele sunt deosebit de interesante pentru designerii de web.
17 plug-in-uri utile Photoshop au nevoie de designeri de ecran.
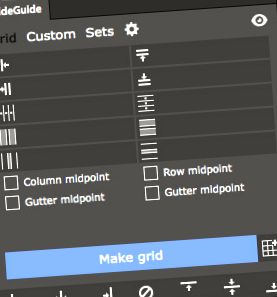
Ghid
Ghidurile sunt un instrument util. Dar crearea unor rețele mari cu aceasta poate fi o durere în Photoshop. Extensia GuideGuide vă ajută cu opțiuni extinse de setare.
Numărul de coloane, lățimea coloanei, spațierea, marginile sunt doar câteva dintre opțiuni. Pentru fiecare dintre proiectele de ecran create în Photoshop, un instrument indispensabil.
FlatIcon
Site-ul FlatIcon oferă o selecție de zeci de mii de icoane pentru utilizare gratuită. Cu această extensie, aceste pictograme sunt de asemenea disponibile rapid în Photoshop fără a fi nevoie să părăsiți interfața programului.
Velositey
Velositey este o extensie Photoshop pentru crearea rapidă a prototipurilor de design.
Există o mulțime de articole de conținut standard disponibile. Elementele tipice pot fi inserate pentru diferitele zone de conținut, cum ar fi antetul, conținutul sau subsolul, cu un clic al mouse-ului:
Lista funcțiilor are multe de oferit:
- 5 elemente de antet diferite
- 6 glisoare diferite
- 5 zone de conținut diferite
- 11 subsoluri diferite
- 8 module de conținut diferite
- Sistem de rețea de 1170px
- Generator de pictograme de hartă
- Generator de favicon
- Suport Photoshop CS6 și CC
Prin urmare, plugin-ul este bineînțeles bun pentru wireframes sau idei de proiectare inițiale.
Elementele inserate nu sunt un punct culminant vizual. Cu toate acestea, deoarece în Photoshop sunt create diferite straturi, acestea pot fi adaptate rapid și un design individual poate fi creat destul de ușor.
De altfel, grila creată cu Velositey are aceleași dimensiuni ca și cadrul popular Bootstrap.
Un tutorial util care explică prototiparea cu Velositey: Prototiparea aspectelor cu Velositey pentru Photoshop.
FontAwesome PS
Font Awesome este un așa-numit font cu pictograme. Fontul conține peste 500 de pictograme (în loc de litere), care pot fi integrate prin CSS și afișate și formatate pe site.
Pentru a putea accesa acest pool de pictograme în timp ce proiectați în Photoshop, există pluginul FontAwesome PS. Pictogramele pot fi apoi inserate cu ușurință în propriile modele folosind drag & drop.
Controlul Layrs
Layrs Control este o colecție de 7 scripturi care facilitează munca de zi cu zi cu Photoshop.
Mai presus de toate, funcțiile ameliorează munca de strat mai simplă, dar plictisitoare:
- Schimbați numele mai multor niveluri.
- Ștergeți efectele strat afișate.
- Rasterizați efectele stratului.
- Ștergeți straturile goale.
- Rasterizați obiectele inteligente.
- Găsiți nivele și foldere similare.
- Convertiți un strat într-un obiect inteligent.
Render.ly
Cu ajutorul Render.ly, fișierele Photoshop complete pot fi exportate ca imagini. Acest lucru este bineînțeles util atunci când prezentați modele complete de ecran.
Dar ceea ce este cu adevărat special sunt funcțiile suplimentare. Datorită abrevierilor de litere simple pentru numele straturilor, pot fi salvate diferite stări. Acest lucru este interesant, de exemplu, cu meniuri derulante, stări de trecere sau alte efecte de trecere a mouse-ului. Chiar și imaginile individuale din straturi sau pictograme pot fi exportate în acest fel.
CSS3PS
CSS3PS convertește straturile Photoshop în instrucțiuni CSS3. Aceasta include, mai presus de toate, stilurile de strat, dar și alte setări, cum ar fi dimensiunea unui obiect sau rotunjirea colțurilor.
Conversia CSS nu funcționează întotdeauna corect, dar poate economisi multă muncă.
Pălărie CSS
Stiluri de strat, formatare text, stiluri de paragraf, spațiu - CSS Hat convertește toate acestea în cod CSS într-un fișier Photoshop. Și de bună calitate.
Cei aproape 35 de dolari sunt bine investiți în acest plugin.
Compozitor
Cunoașteți problema:
Mai multe pagini sunt proiectate într-un singur fișier Photoshop. Apoi te adaptezi la un nivel, de ex. poziția logo-ului și trebuie, de asemenea, să modifice toate celelalte proiecte. Este enervant și consumator de timp.
Aici intervine compozitorul. Cu un singur clic, puteți fie să ajustați aspecte individuale, cum ar fi stilurile stratului, poziționarea sau vizibilitatea, sau toate acestea simultan. Acest lucru economisește mult timp.
Avocod
Avocode se descrie ca o punte între proiectare și implementarea tehnică. Avocode nu este un instrument PSD în HTML, dar oferă unele funcții pentru a genera codul sursă adecvat dintr-un fișier Photoshop.
Fișierele Photoshop pot fi deschise în Avocode și codul CSS corespunzător generat din elemente individuale. Elementele de text, spațierea, dar și paletele de culori pot fi generate pentru CSS, dar Less și Sass. Imaginile individuale pot fi, de asemenea, extrase, chiar și de pe mai multe niveluri.
WebZap
WebZap este un plugin plătit (19 USD), care este excelent pentru prototipuri de proiectare rapidă.
Sunt disponibile diverse elemente de design care pot fi inserate în design printr-un clic.
Retinizează-l
Retinize Este o acțiune Photoshop care salvează o variantă a unei imagini în dimensiune dublă și/sau triplă prin simpla apăsare a unui buton. Deci, perfect pentru utilizare pe afișajele retinei.
Straturi de pagină
Un plugin care face opusul. PageLayers generează un fișier Photoshop de pe un site web. În acest scop, se creează un nivel din fiecare element HTML.
Acest lucru este util dacă, de exemplu, un site web existent urmează să fie (ușor) revizuit/reproiectat. Extinderea costă puțin sub 35 de dolari.
Ambele fișiere PSD cu toate straturile sau fișierele PNG pot fi extrase. Lățimea site-ului web poate fi, de asemenea, ajustată. Pagina este apoi salvată folosind drag & drop.
Concluzie
Photoshop este viu. De asemenea, pentru proiectarea ecranelor!
Cu pluginurile prezentate mai sus, Photoshop poate fi folosit și mai bine și mai eficient pentru lucrările zilnice de proiectare web.
Te-a ajutat lista pluginurilor Photoshop? Sau mai știți unele pe care nu le-am menționat, dar cu siguranță merită menționate? Apoi, la comentarii ...
Evaluează articolul acum!
Rezultatul evaluării: 4.7/5. | Număr de evaluări: 23
- Pentru iubitorii de fitness Aveți nevoie de aceste 5 produse pentru micul dejun
- Pudră cu cinci condimente Aveți nevoie de aceste ingrediente
- Aceste alimente îți fac părul să crească mai repede
- Acești pantaloni te fac să fii o femeie minunată subțire
- Acest mic fruct este un adevărat ucigaș de grăsime